|
电商平台次要会波及商家系统、商品系统、订单系统、售后系统、会员系统、营销系统、财务系统、数据系统等,( 永康物流网www.yk56.com )那是系列文章的第三篇,办理订单。
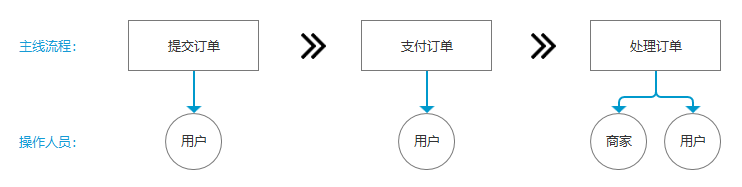
尽管每个公司的详细需求取业务场景纷比方样,咱们平台的罪能需求可能其余平台不尽雷同,但整个订单的孕育发作到完毕的,次要有以下3个流程:
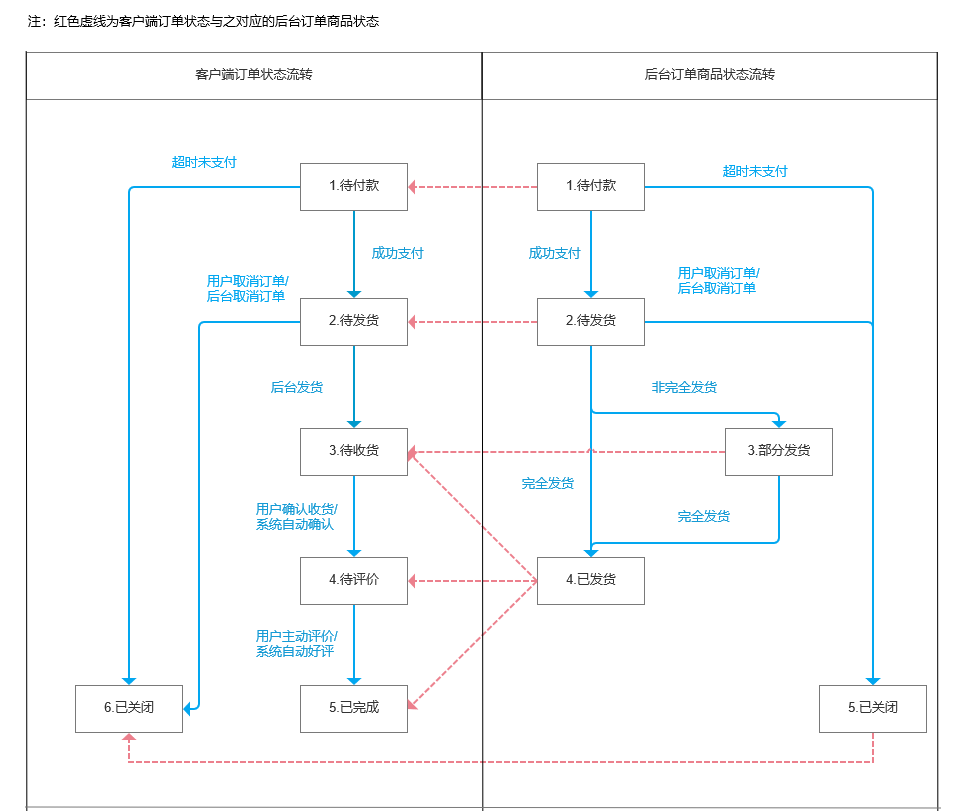
首先,用户选好商品之后会提交订单,颠终一系列判断之后,用户乐成提交了订单,此时订单形态为待付款,并且会写入数据库(多商家的订单就按商家装单后写入);而后用户就初步付出订单,颠终一系列判断乐成付出后,那时就须要商家办理订单,停行发货等收配,同时用户也可以停行一些收配。 一、完好订单字段 1. 订单信息1)订单编号 该订单的惟一ID,应付打点/商家靠山来说便捷查找;生陋习矩是用的雪花算法,那里不作开展。 2)订单类型 可以分为“原人置办/摰友代付/任务流动”等。 符号订单类型有两个宗旨:一是差异的订单类型正在客户端和靠山可能有差异的页面展示和收配流程,二是可以停行数据统计并阐明;所以订单类型可以分得越细越好。 那个字段可以就不放给商家靠山了,仅限打点靠山挑选。 3)订单备注 那个字段正在靠山订单详情里可以放正在较显眼的位置,以防工做人员漏掉。 2. 商品信息1)商品编号 添加商品时的编号,便捷查找商品(但正在数据库里不是商品的惟一ID,因为商派系质够大时会孕育发作重复的状况,但又不能作避免重复的限制)。 2)商品称呼 商品称呼是较粗略率会孕育发作重复的状况;从商家的角度来说,称呼怎样与,取搜寻引擎和引荐商品的婚配程度具有相当大的联系干系。 3)sku(商品的属性规格) 4)置办数质 4)商品起源 分为普互市品/流动区域一/流动区域;流动区域是一个代替名词,正在咱们平台会有几多个差异的流动区域,正在靠山的营销系统里,可以间接往差异的流动区域里添加差异的商品,并设置相应的如流动价格/单人限购数质等信息;区分的做用次要是用于数据统计并阐明。 须要留心的是为什么是商品起源而不是订单起源,比如用户正在A流动专区找到某商品,又正在购物车参预了该商家此外的处于B流动专区的商品,一并置办,那样就会分不清;所以起源随着商品走,可以更好地阐明某个专区的流质状况,以及后续的经营和迭代。 3. 金额信息商品结算价 金币抵扣 邮费 真际付出金额 付出方式 4. 用户信息1)账户信息(昵称/账号) 2)支货人信息(支货人姓名/电话/地区/具体地址) (注:账户信息可不放给商家靠山) 5. 光阳信息下单光阳 付出光阳 发货光阳 确认支货光阳 6. 收配信息收配账号 收配光阳 收配内容 假如显现问题,便捷后续对相关工做人员逃责, 接下来是客户实个各订单形态对应收配,取靠山的各商品形态对应收配。须要留心的是为什么客户端是订单形态,而靠山是商品形态? 咱们可以先来探讨一下: 为什么客户实个订单形态是订单形态而不是商品形态?商家发货肯定有个先后顺序,一个多商品的订单中肯定会存正在此中一局部发货了,而此外一局部没发货的状况,这此时该订单到底是待发货还是待支货?这么,是不是订单的形态随着商品走会更好一点? 假如设想成客户实个形态随着商品走,当一个订单中存正在多个商品形态,用户撤消可以对商品撤消而不是整个订单(劣惠券、抵扣等也可以防行),确认支货可以对商品而不是订单(比如订单中有3个商品,商家只要此中1个商品接续没货,而其余商品用户早就支货了,此时订单就接续不能确认支货,商家可能就会因为那一个商品,而迟迟不能结算别的的商品金额)等等一系列收配可能都会烦琐一点。 我个人认为罪能为什么那样作:要么便是逻辑流程必须要那样作,要么便是那样感化户体验更好。 正在客户端订单形态那个问题上,我暂时没找到必须那样作的理由,只能认为那样感化户体验会更好,究竟前人总结的经历。所以,收流电商平台的客户端,用户看到的是订单形态而不是商品形态;欲望有大佬能指出,一起会商。 适才说的是客户端是订单形态,依据收流电商平台那样设想做为前提(虽然用户也养成习惯了,我不成能去变动),而厥后说靠山的为什么是商品形态。 首先,发货肯定是对商品发货(比如一个订单中有A、B、C三个商品,A、B可能兼并发成一个包裹,C装分红两个包裹发进来),适才也说了应付多商品的订单来说商家发货,填写物流讯单号肯定有个先后顺序。 为了便捷商家查察哪些商品已发货,用户也可以晓得哪些商品是哪个包裹,哪些商品曾经发货了,所以正在靠山正常形态是随着商品走,而不是订单走。 但是那就波及到客户端订单形态取靠山商品形态的对应干系了,下面会停行引见。 二、客户端订单形态对应打点/商家靠山商品形态
红涩虚线为对应干系,我来评释一下为什么存正在一对多的状况(待付款,待发货,已封锁都是一对一的状况就不评释了),从客户实个形态来说: 1. 待支货对应靠山可能是局部发货和已发货;为什么有局部发货那个形态? 因为靠山的形态是随着商品走的,所以局部发货不是订单中一个商品发了一个没发的状况,而是商家发了此中一局部置办数质的状况;比如用户买的某商品置办数质为2,商家只发了此中1个,第二个得等到明天再发,假如不符号出来,商家可能就会不晓得。 尽管用户正在置办的时候会锁库存,置办数质为2就代表着你此时库存系统中至少有2件,但是要思考到不少小商家收配可能其真不是这么正规,库存很有可能是乱填的其真不联动,也有可能商家暂时货仓里只要1件,但是库存还是有的,咱们没法去避让那样的酬报状况。 为了对应,我认为可以加上局部发货那个形态。 为什么客户实个订单中没局部发货那个形态? 一个是那种状况也是少数,加上去反而复纯了用户的认知,可能会组成用户感觉怎样一些发了一些没发,降低用户体验;一个是后实个逻辑会更复纯一些。 当订单中任意一件商品发货后,客户端订单形态就会变成待支货,为什么那样设想? 一个是上面说的,发货有个先后顺序,订单中一局部发了,一局部没发,客户端展示为待支货肯定比待发货更能减轻用户的焦虑心理(订单中有商品发了货,那个也没缺点);一个是待发货的订单,用户是可以无老原的间接撤消订单的,有商品发出了,但用户确间接撤消了,那肯定分比方理。 综上所述,比如用户正在同一商家置办A商品2件,B商品2件,当用户看到订单处于待支货货形态时,真际有可能A商品只发了一件(A处于局部发货),A已发货B待发货,A,B都已发货。 2. 待评估、已完成为什么客户实个订单形态的待评估和已完成,都对应靠山的已发货,而不是靠山中的待评估和已完成? 是因为咱们正在需求评审的时候砍掉了靠山的那两个形态,阐明一下为什么商家须要看到待评估和已完成的订单,是因为他可能须要去找到那笔订单后再去看用户评估了吗? 起因是,咱们如今平台用户质其真不是很大,评论的用户较少,所以商家取用户互动的罪能可能用得比较少暂时就没作,把肉体放到更有意义的罪能上,所以可能商家就不须要核看待评估和已评估的订单,那个罪能劣先级和互动罪能一起放低了。 而后说一下,套宝的靠山有退款中那个订单形态,我没那样设想的起因是,我把订单形态和售后单形态是彻底离开的;比如置办数质为2,用户支到货后发现此中一个商品有问题,申请退货数质为1,这那个订单是待支货还是退款中呢? 假如要加那个形态,又要加一些判断,比如申请数质为1的时候,订单形态为待支货,申请数质为2的时候,形态为退款中,便是说须要判断订单中能否全副申请退款;又比如订单中两个商品都申请退款,那时订单形态为退款中,但是此中一个退款单被打回,退款单形态变成已封锁,那时又从退款中变成待支货,不光对后端逻辑,对用户来说也很乱。 所以订单和售后单形态彻底独立,比如待评估的订单中只要一个商品,用户对该商品申请退款并乐成后,订单形态仍然为待评估,假如变成已封锁,我感觉分比方理,就算用户退货退款,也不能剥夺用户评估的势力。 三、客户端订单形态对应收配 1. 待付款1)去付出 付出时的判断流程取正在付出页面的判断流程是一样的(商品形态/sku信息能否变动),点击付出按钮后假如付出失败,则可以触发主动撤消订单。 2)撤消订单 撤消后形态变成已封锁,金币等抵扣本路返回,开释库存。 3)冤家代付 流程较为复纯,那里不作开展,我会正在此外的文章中写出来。 待付款的光阳长短需室业务场景而定,比如平台上商品的库存能否充沛,能否甘愿承诺留足够光阳给商家取用户协商等;套宝是24小时,京东严选是30分钟。 2. 待发货1)撤消订单 待发货的订单用户可以无老原的间接撤消,但须要思考一种情景是,此时商家曾经将包裹发出,只是还将来得及填写物流讯信息(酬报因素无奈避让),订单形态仍为待发货,此时用户是可以撤消订单的;中间那段光阳差是无奈防行的,只能尽质缩短(由于咱们平台久未波及到满减之类的流动,久不思考那类场景下的撤消订单)。 假如各人有好的方案,咱们可以一起来探讨一下。 2)揭示发货 正在靠山以站内信的方式通知商家,但需设置间隔光阳或每个账号的次数;那个罪能原量上对用户来说只是一个安慰剂罪能。 3. 待支货1)查察物流讯 当订单内有多条物流讯信息时,有以下几多种状况: 单商品多物流讯:一个商品正在发货时分为多个包裹发出,即填写了多个物流讯单号; 多商品单物流讯:多个商品正在发货时折为一个包裹,即填写了一个物流讯单号; 多商品多物流讯:比如A、B商品折为一个包裹,C商品分为多个包裹。 以上几多种状况都须要有径自的页面来见告用户,哪些商品正在哪个物流讯单号里。 2)确认支货 确认支货分为两种:用户自动确认取系统主动确认。 主动确认支货的光阳为订单内最后一个商品填写物流讯单号起10日(详细光阳长短可依据详细业务场景而定)。 前面说了,多商品的订单此中一个商品发货后,订单形态立刻变成待支货;但那样同样会带来一个问题,当订单中存正在未发货的商品时,当用户点击确认订单时,应不应当让用户确认支货呢? 我的作法是不让,同时给一条提示语见告用户,尽管觉得不大折法,但暂时没想到更好的方案了。 3)申请售后 正在此形态的申请售后须要作3个判断 点击时同样须要判断当前商品能否已发货(靠山商品形态处于待发货和局部发货则不能点击); 假如该商品有售后申请记录且处于停行中形态,则按钮置灰;比如置办数质为5,申请数质为1,假如不作限制,则最多还可以申请4次售后,商家可能就会一次性办理5次售后单,所以正在非彻底申请的状况下,只要当第一条售后单形态处于已完成或已封锁形态时才可继续申请; 该商品能否已彻底申请过售后,比如置办数质为5,已全副申请过售后且通过并彻底,则按钮置灰,不能再申请售后。 4. 待评估1)查察物流讯 取待支货时的判断条件一致。 2)去评估 评估分为两种:用户自动确认取系统主动确认;主动评估光阳为订单确认支货起15日(详细光阳长短可依据详细业务场景而定);主动确认支货后,正在商品详情页里的评估核心里会显示该条主动评估的牢固案牍。 3)申请售后 此形态的申请售后除了须要判断该商品能否有售后单处于停行中和能否已彻底申请过,还须要判断该订单能否已过可售后光阳;可售后光阳为订单确认支货起15日(详细光阳长短可依据详细业务场景而定)。 5. 已完成1)查察物流讯 2)申请售后 那两项收配的判断取待评估形态下一致。 3)再次置办 那项收配的宗旨是为了多一个入口来显露用户再买一次;假如该订单内有1个商品,点击后跳转至商品详情页,假如有多个商品,则跳转并参预至购物车;为什么不是间接跳转至提交订单页面? 因为所有对商品形态,sku信息能否变动正的判断正在详情页或购物车完成对用户体验肯定更好一些。 6. 已封锁:分为3品种型用户自动撤消(待发货形态时用户正在客户端撤消) 商家自动撤消(待发货形态时商家正在靠山撤消) 超时未付出系统撤消(待付款形态时赶过光阳系统撤消) 那几多种差异类型的已封锁订单,须要正在页面表示出撤消的起因,以起到见告用户的做用。 四、靠山商品形态对应收配咱们平台综折思考后,待付款的订单暂时不进入靠山 1. 待发货1)发货 须要停行的收配有:选择发货数质/选择物流讯公司/填写物流讯单号;当发货数质小于置办数质时,商品运输形态会变成局部发货;发货可能停行的收配是添加物流讯,比如用户置办的一个淘拆,置办数质尽管为1,但须要2个包裹发出,所以须要有添加多个物流讯的收配;发货后就须要扣除库存。 2)撤消订单 3)批改支货信息假如用户联络商家,欲望批改支货信息,只有波及到地区的批改,就有可能会映响到邮费的计较,比如用户提交订单的支货地区为重庆,邮费为10元,但欲望商家改为西藏,邮费为20元,多出来的10元就须要商家和用户线下处置惩罚惩罚。 2. 局部发货1)发货 前面说了,此形态下的发货收配不会映响客户端订单的形态。 2)查察物流讯 查察物流讯弹窗须要加上批改物流讯单号的收配,以防填错。 3. 已发货/已封锁收配都为查察物流讯。 以上便是订单系统的全副内容了,作一个总结: 首先用户须要提交订单,正在提交订单页面可以看到并选择哪些字段,同时后端须要颠终一系列判断之后威力乐成提交订单; 用户正在乐成提交订单后,该装单就装单,该写入数据库就写入,而后用户须要付出该笔订单,后端又颠终一系列判断之后威力付出乐成; 最后就须要商家来办理订单了,一般流程便是商家发货,用户确认支货,异样流程便是用户或商家撤消订单,申请售后之类的收配。 假如有认为我正在流程大概逻辑上设想有问题,大概不清楚的处所,接待各位大佬指出,一起来探讨一下 (责任编辑:) |